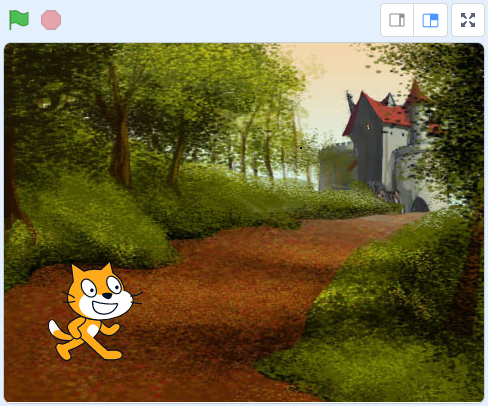
准备工作:导入背景库中的“Castle 2”编程实现:小猫从坐标点(-165,-93)出发向城堡走去,随着位置的移动,角色大小逐渐变小,最后在城堡前消失。注意:1、角色大小在逐渐变化,运行结束再次点击绿旗,程序应当还能再次执行;2、角色应该...

准备工作:导入背景库中的“Castle 2”
编程实现:小猫从坐标点(-165,-93)出发向城堡走去,随着位置的移动,角色大小逐渐变小,最后在城堡前消失。
注意:
1、角色大小在逐渐变化,运行结束再次点击绿旗,程序应当还能再次执行;
2、角色应该是在行走(造型切换),而不是移动。
评判标准:
1、能够设置出题目要求的舞台背景(10分);
2、小猫从左下方出发(10分);
3、小猫在行走(造型切换),而不是移动(10分);
4、行走过程中大小在逐渐变小而不是突然变小(10分);
5、到城堡前消失,再次运行程序,还能再次完成整个行走的过程(10分)。
赛题分析
本题只有一个小猫角色,缓慢地向城堡走去,而且大小要逐渐变小。总体来说有两种方法:
1、角色从一个位置缓慢移动到另一个位置,最简单的方法是使用“在1秒内滑行到……”积木。
2、可以让角色面向目标的芳香,重复执行移动,加上判断条件,走到目标位置后跳出循环。
具体步骤
1、准备素材(在Scratch 3.0中,城堡背景为Castle 2.)。
2、实现小猫功能
<未完待续>
本站部分内容转载自网络,如有侵权,可 联系站长 作删除处理。
上一篇:我的电视(MY TV)

 苏公网安备 32068202000413号
苏公网安备 32068202000413号 苏ICP备18030026号-5
苏ICP备18030026号-5